Hey friend 👋, hope you're doing amazing in life.
Today I'm gonna share my learnings in JS 🙂.
JavaScript is a lightweight, interpreted and Just-in-time compiled programming language with first-class functions.
It is mostly well-known scripting language for web pages, it supports object-oriented, declarative, imperative programming styles.
It is a dynamic and single-threaded language.
Requirements
You require very few things, believe me
A computer/Laptop
Internet
Browser
A Code editor
Very importantly, motivation
Setup
Installation
You may not need it right now, but later on it is used
Go to Node Js

Download it according to your system.
Then Install it.
Now to check if Node js is installed successfully, open Terminal or Command prompt and enter "node -v"

You may get a different version, but if it shows similar output then the installation is done.
Browser
Open Google Chrome.
Here we have a console where we can write small JS code, but remember we don't use this in developing applications.
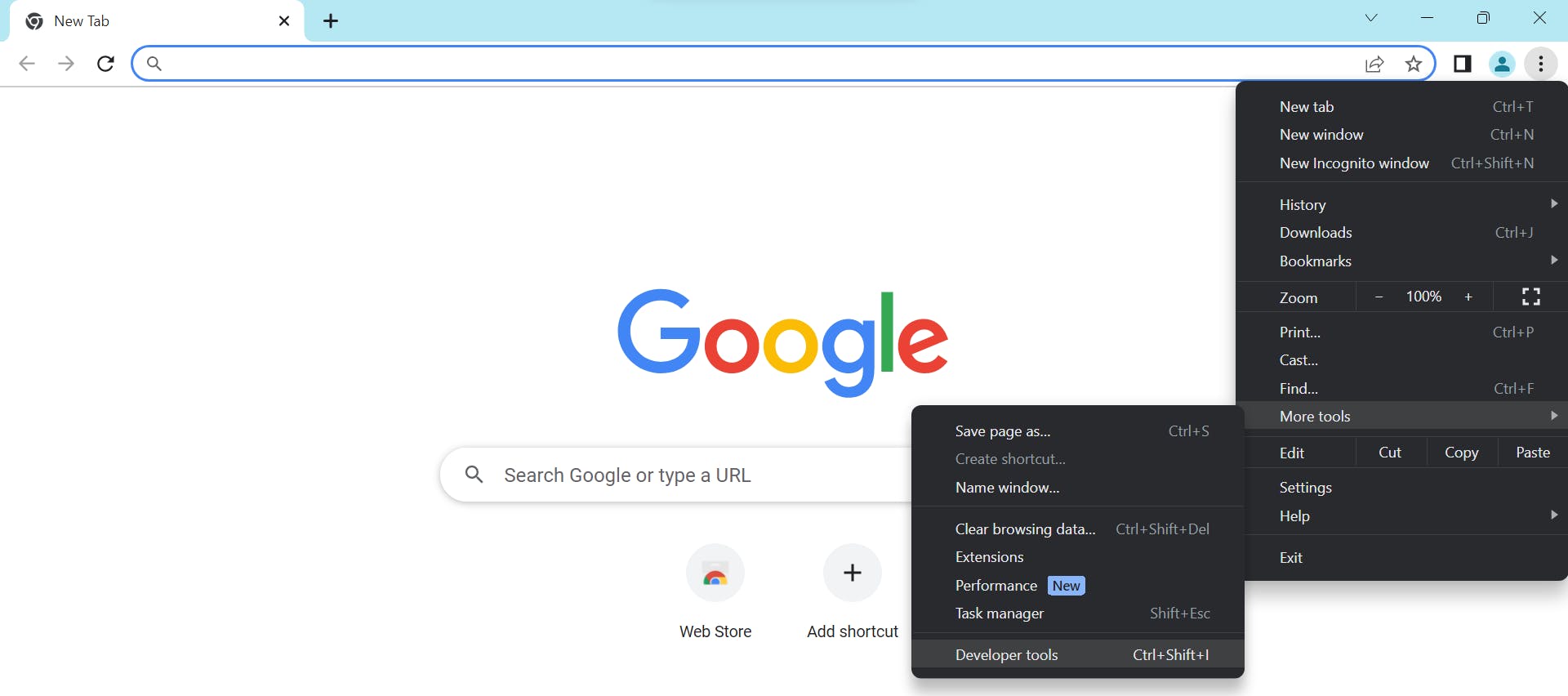
Click the three dots in the top-right corner in the browser -> More tools -> Developer tools

Or else use shortcuts ✌
For Windows
ctrl + shift + i
ctrl + shift + j
or simply, F12
For Mac
command + shift + i
command + shift + j
This will be the output

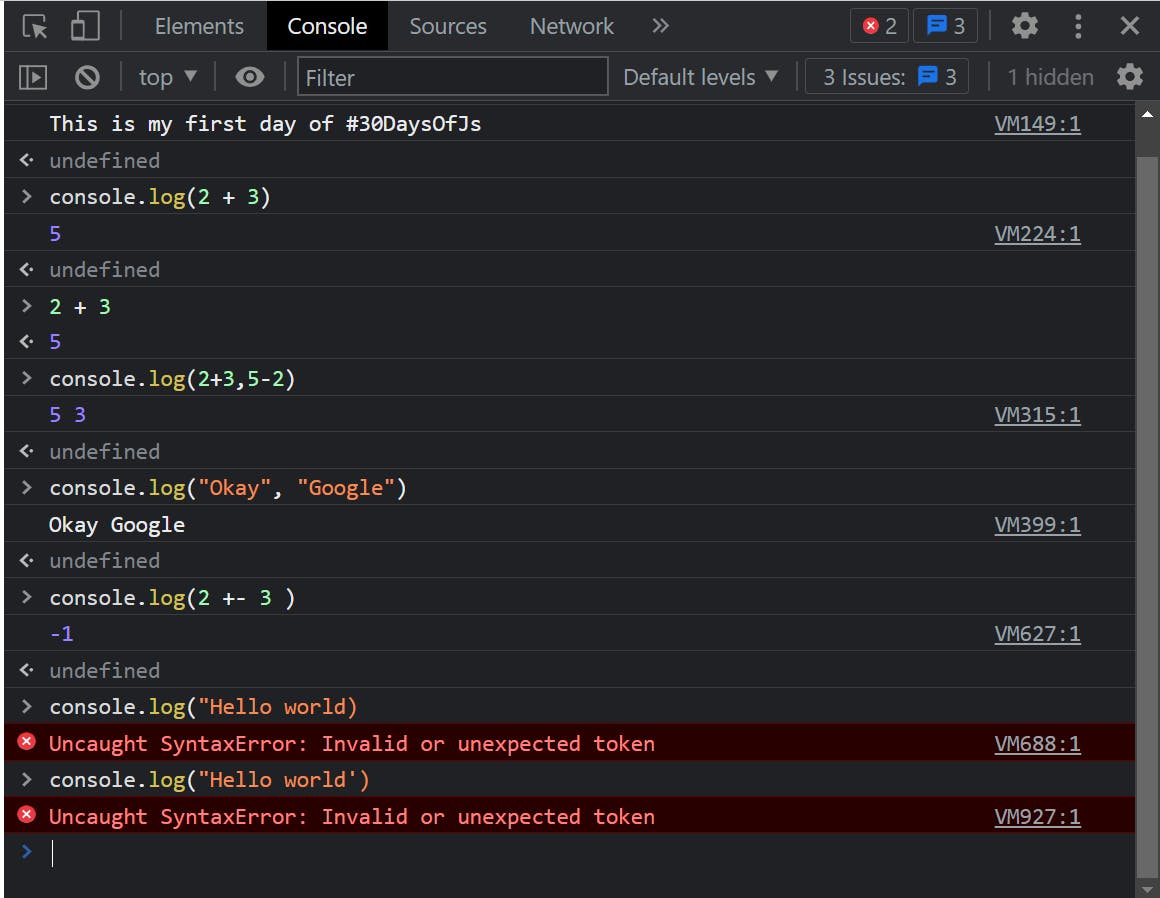
Writing code on the browser console
console.log() -> You can write anything inside it and it'll print it

You can write numbers, their arithmetic operations can also be done inside the brackets.
But, if you're writing a "String" meaning Text then you need to enclose them inside " " (inverted commas/double quotes) unless that is any name of a variable.
If the above statement confuses you then wait until we discuss Data Types and variables in our next blog.
The console also displays the errors occurred in JS code.
So, what is console 🤔?
Console is one of the web APIs that has been provided to JS.
Now the console object which we are using provides access to the browser's debugging console.
There are several methods associated with it :

console.log() -> Outputs a message to the console
console.table() -> Outputs tabular data as a table
console.error() -> Outputs an error message to the console
console.warn() -> Outputs a warning message to the console
And there are a lot more commands for console. Check out : Console object methods
Installing VS code :
I'm using VScode because it has a lot of features that makes coding very simple 🙂.
Download VS code from here
The next topics we will be doing in VS code itself.
Upcoming Topics :
Ways of adding JS to a web page
Comments in JS
Data types
Variables
Strings, string concatenations, escape sequences,template literals
String Methods
Checking data type (typeof)
Type casting.
Since this is my first day and also first time writing a blog, I'm ending it here 😅.
Have a great day ahead 🙂.
Don't forget to check out Day 2