Table of contents
Hey friend 🙂, welcome back to series of learning JavaScript.
Today is day 10 of #30daysOfJs ✌
We have a very nice topic for today, very interesting yet an easy topic if understood well.
Okay, without further ado, let's get started 🚀
Destructuring assignment
The destructuring assignment syntax is a JavaScript expression that makes it possible to unpack
values from arrays
properties from objects
into distinct variables.
Usually in arrays, all the values in it come under one single variable.
But now, they can be assigned to distinct variables using the 'destructuring assignment' syntax.
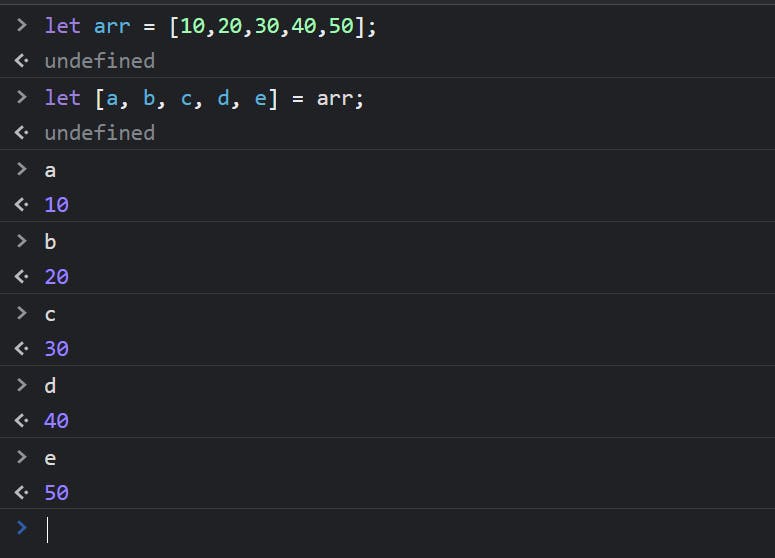
The syntax is, use [] on variable side and include the variable names inside those square brackets [].

As you can see, each of the value is assigned to a distinct variable.
But, what if you just need some of the values to be distincted from the array.
There comes the "Rest property/Spread operator".
We will be discussing it in detail in this blog.
Parsing an array returned from a function
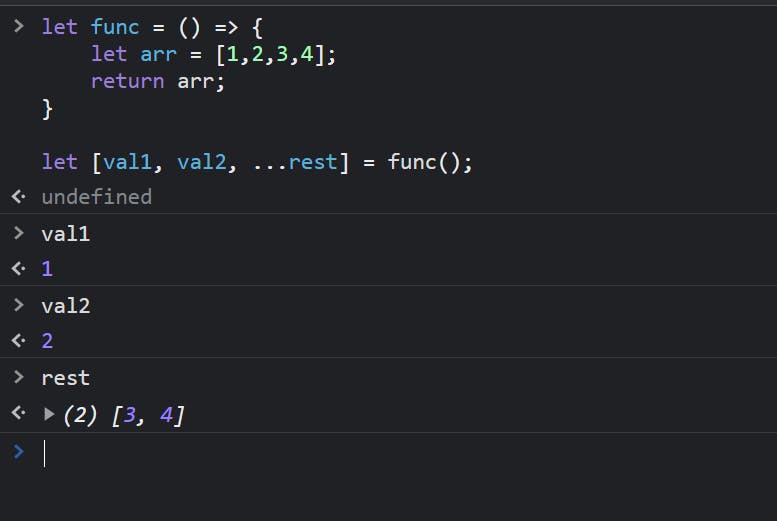
If there is a function that returns an array or an object, while receiving return value at the function call, we can destructure it as well to make it more concise.

It is as simple as that.
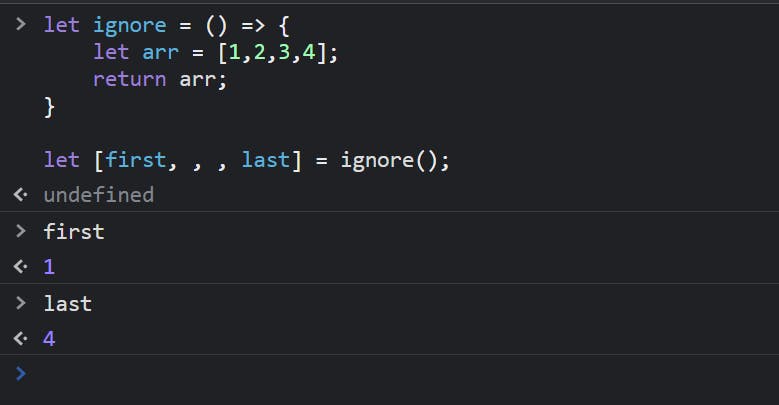
Adding to this, one can ignore any of the returned values, just leave empty space while destructuring.

In the above example, the remaining values are ignored.
Swap like a pro
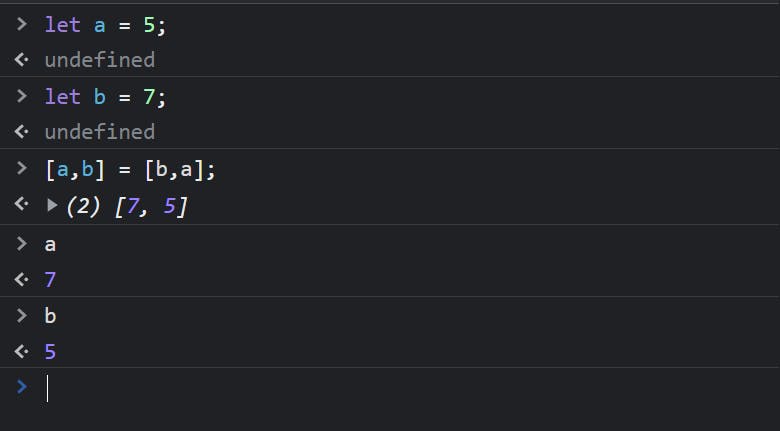
Usually in low-level languages, swapping requires three steps with a temporary variable.
But here in JavaScript, it's just one line of code.

Isn't it cool?
Yes, it is.
Rest property/Spread operator
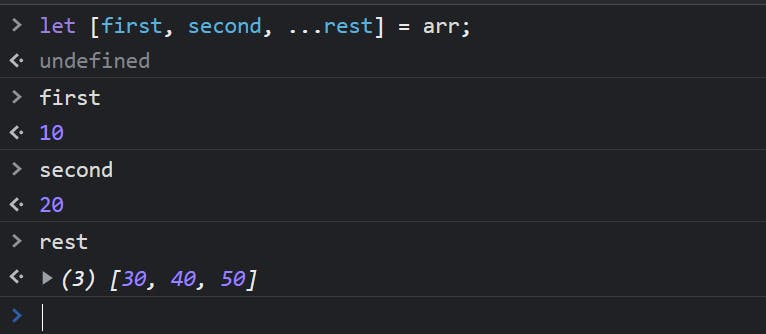
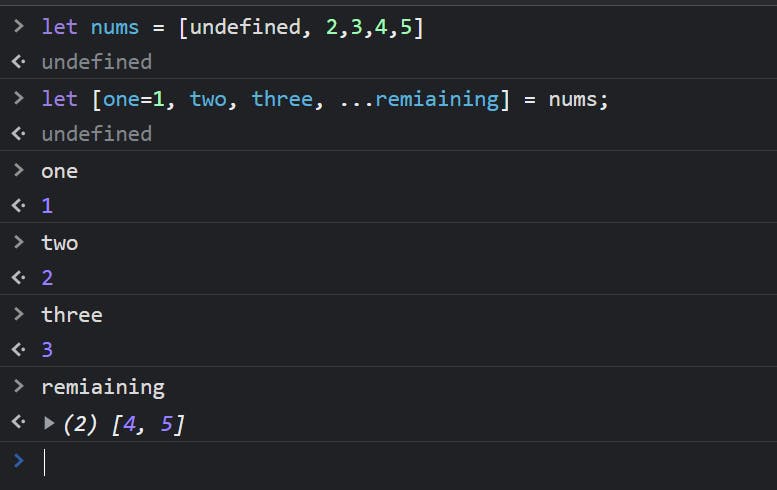
Spread operator to get the rest of the elements
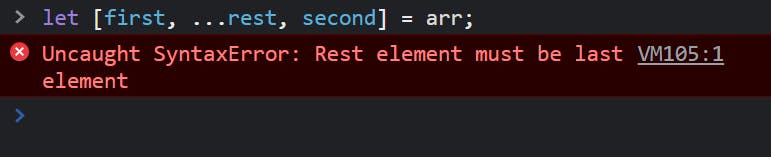
This property is denoted using ... (three dots), and this must be at the end of the destructuring syntax.
It should never be in the middle of destructuring syntax.
Okay, so what it does ?
It stores the rest of the values of an object or an array into a new object or array.

As you can see, it returns a new array storing all the remaining values in it.
The error says it all 👇.

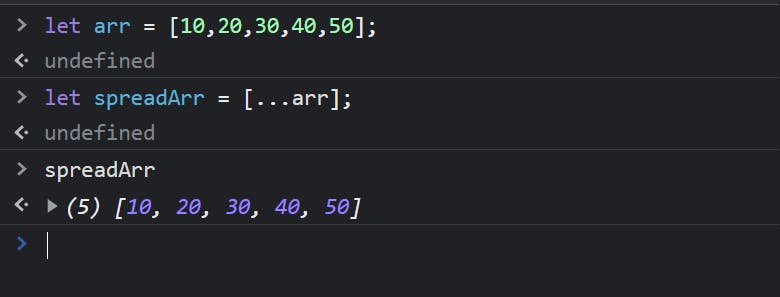
Spread operator to copy array
We usually use [] to create a new array, here as well, to copy an existing array we use ... inside the [] with the name of the array which we are copying.

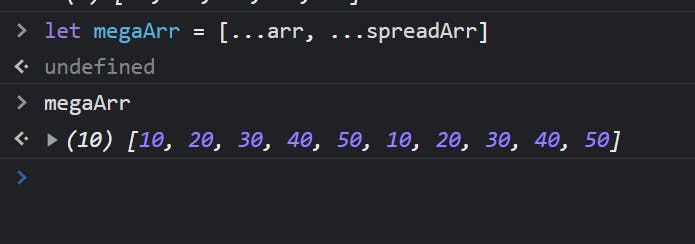
One more example

Assigning undefined
In case, any index's value of the array is undefined we can assign some value during destructuring.
Let's see...

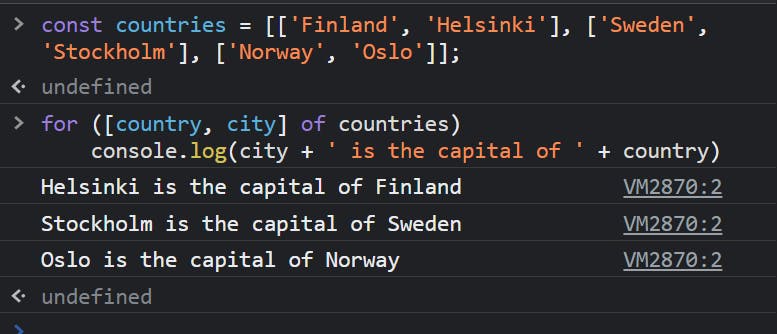
Destructuring during iteration
We can perform destructuring of an array during iterations.
Have a look

Destructuring object
This is the same as destructuring an array.
The difference is to use {} instead of [].
Also, there is a bit condition that the variable names used in destructuring syntax should be the same as the property/key names in that object.
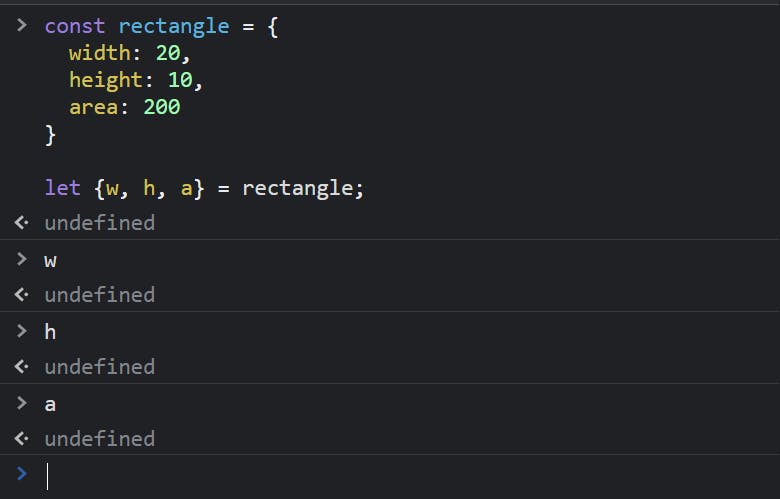
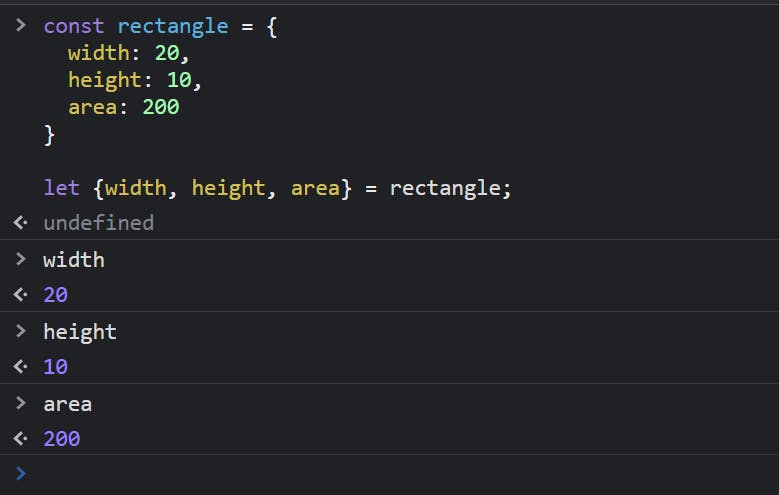
Confused? Okay, let's code the above statement.

Why isn't there any output?
Note: One thing to be observed here is the values assinged to unknown variables is undefined here. Let's see a small example for that too.

As you can observe the variable inside the destructuring syntax is not known before and neither it is a property of that object, hence it is assigned an 'undefined'
Coming back, the reason for undefined is we have to use the property names as names for variables.

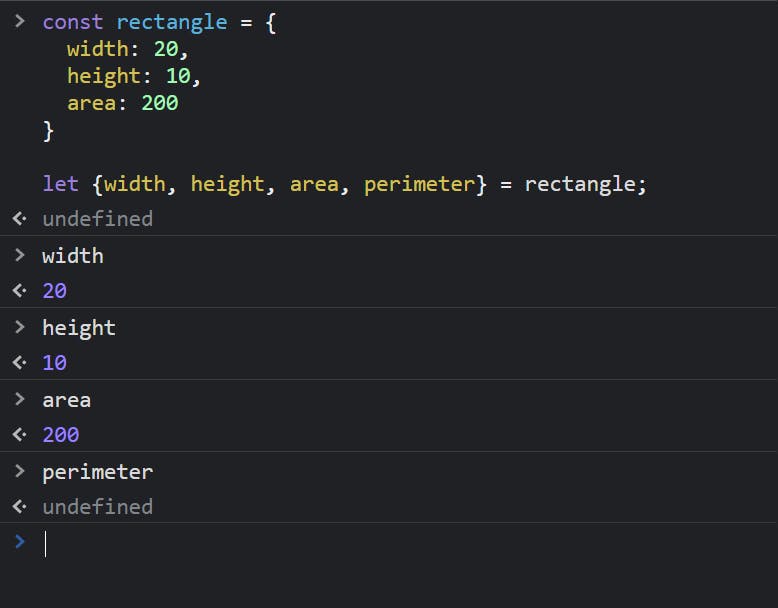
That's all...
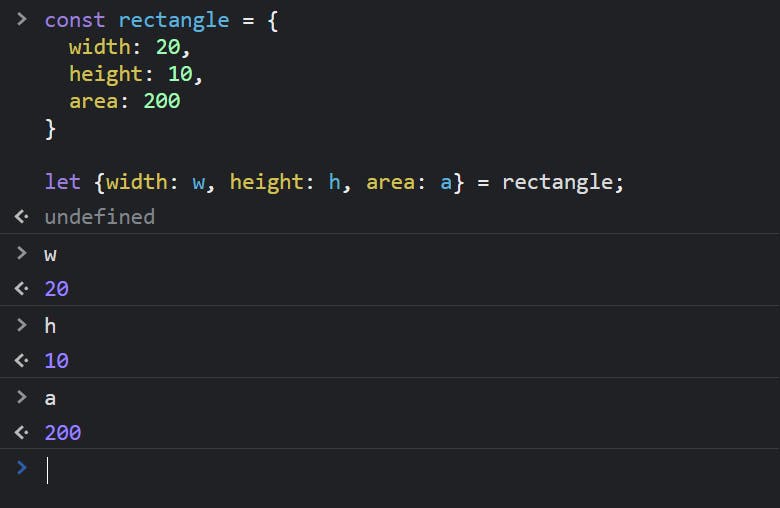
Wait, but I'm a stubborn guy, I need the names to be according to my wish.
Okay, let's do that as well.
Here you go...

Object parameter without and with destructuring
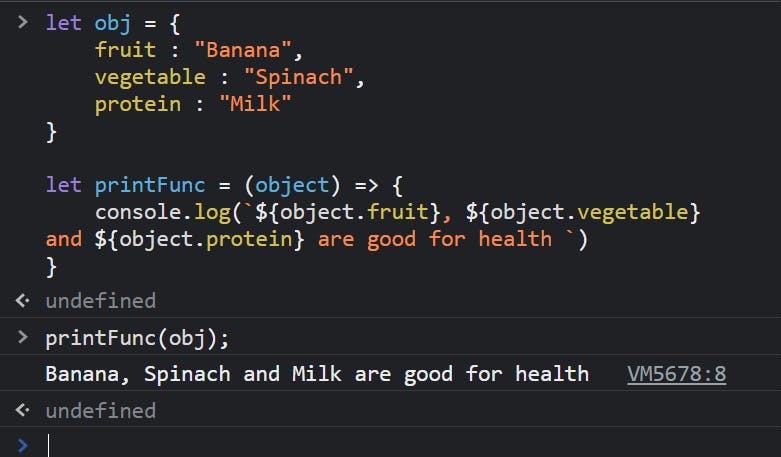
Sending an object as a parameter, this is something normally one does before knowing the concept of destructuring.

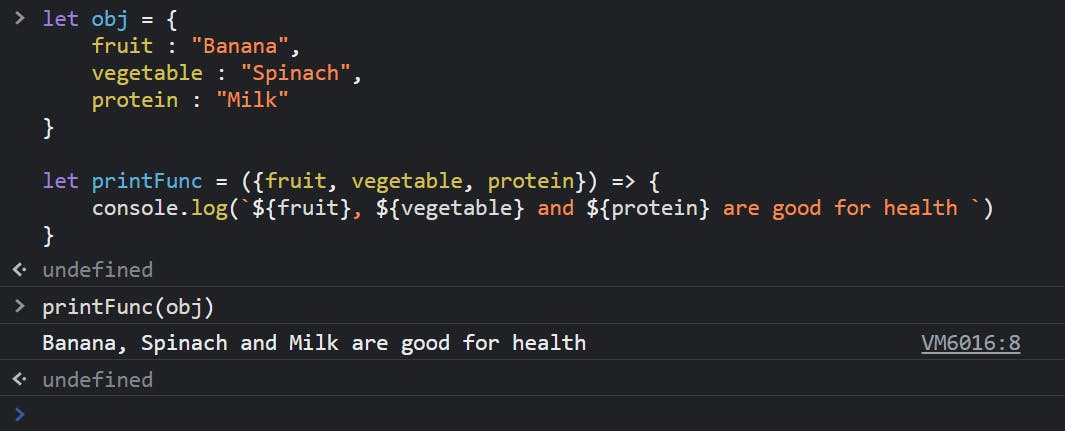
Now that you know about destructuring, you can just pass the object like a pro.
Let's see

Isn't this cool?
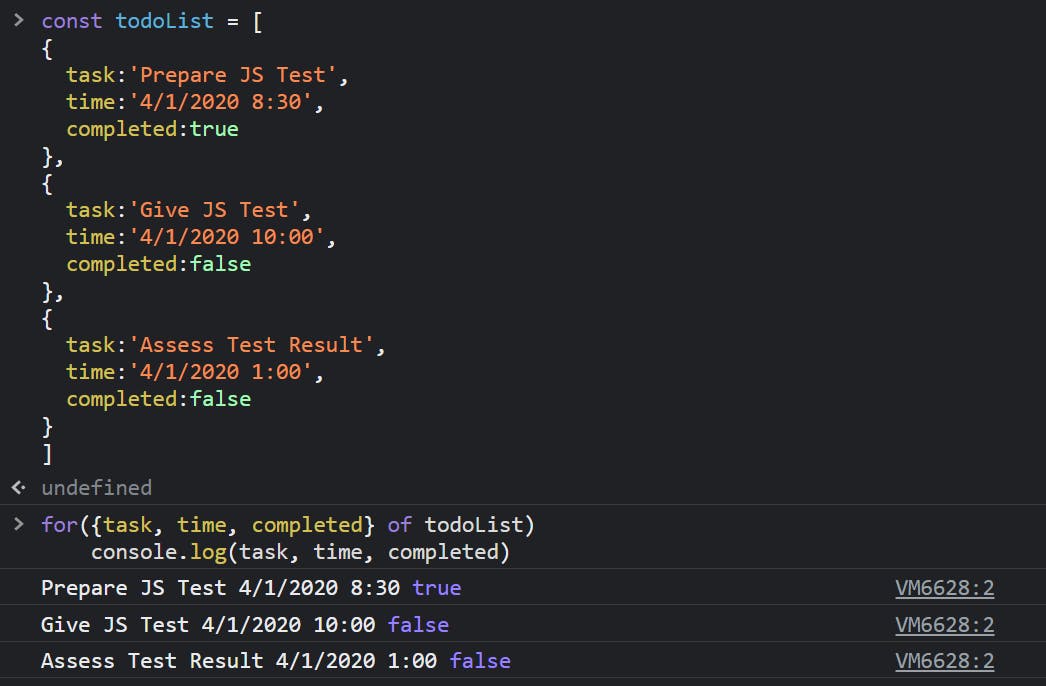
Destructuring objects during iteration
It is just the similar thing we have done with arrays.

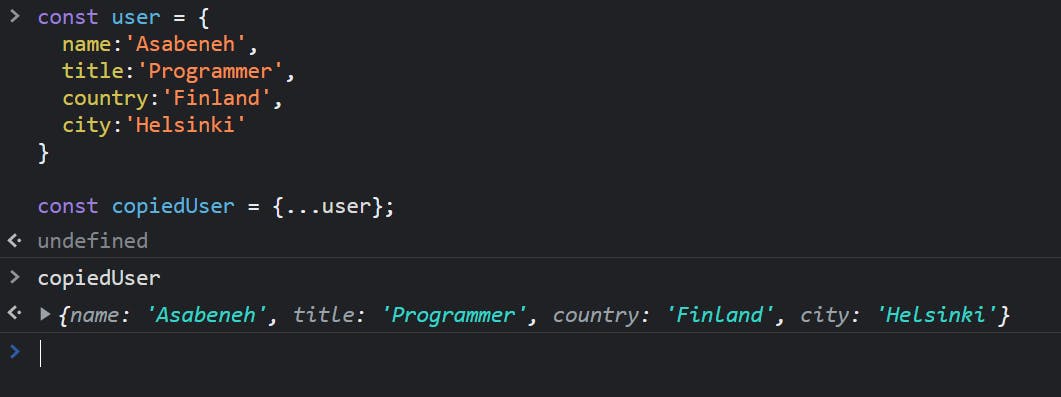
Copy objects using rest property/ spread operator
If you understood how we copied arrays using spread operator, then this is also the same thing, just use {} instead of []

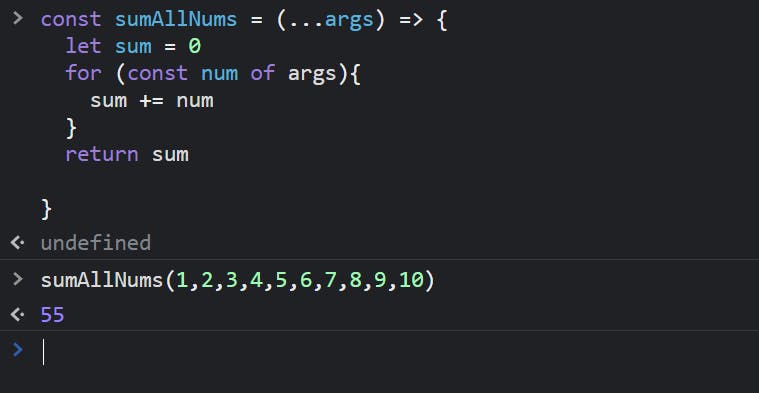
A quick tip
If you have an unlimited number of arguments to pass into a function, or in case you just don't know how many parameters one is sending then simply use the spread operator in the () parentheses

Cool right?
So my friend, this was for Day 10
Hope you've enjoyed learning JavaScript.
Take care 🙂
Goodbye👋