Day 7 of #30daysOfJs
Hey friend 🤗, welcome back to the 7th blog of the series of #30daysOfJs.
Hope you're having a good time learning JavaScript 😄.
The topic for today is Loops
Let's get started...🚀
Loops
Loops can execute a block of code a number of times.
Now, there are different kinds of loops but they do the same thing at the end, repeating a code block.
Loops are handy, if you have to run the same code over and over again, also each time with a different value.
Believe me, you can make the code clean and clear just by keeping repetitive code blocks inside loops.
There are many types of loops, some differ with the start and end points and with the use cases as well.
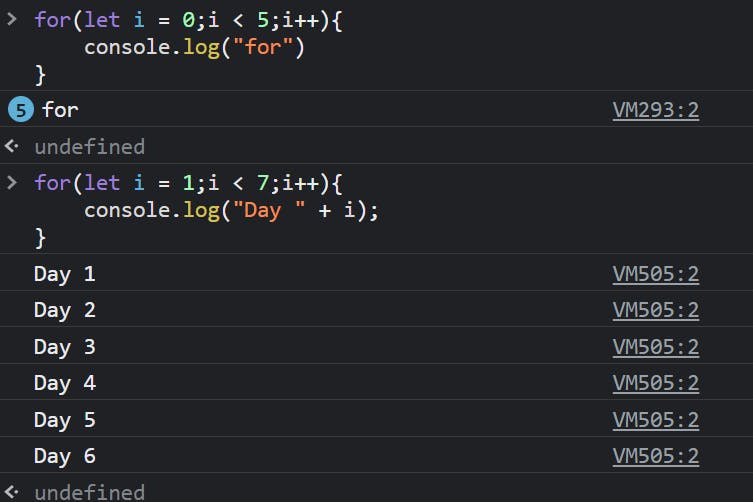
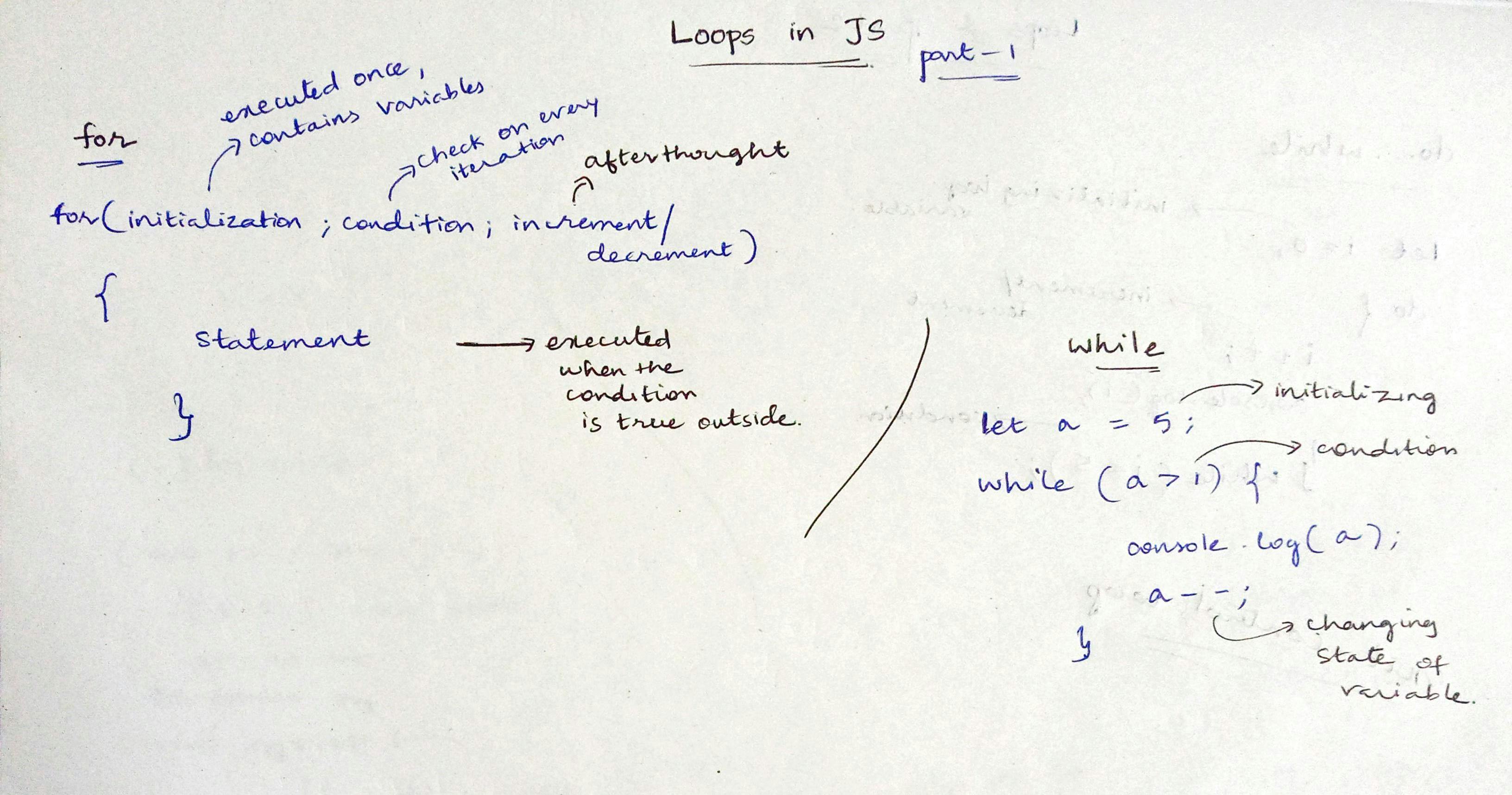
for loop
A for loop executes until the condition evaluates to false.

Now it has mainly three things happening in the for loop.
First the initialization of the variable, either it can be declared there itself or declared outside and here just initialized.
The condition check: happens on every iteration.
Execution of the statements: if the condition is true then the block is executed, else the loop ends/ terminates.

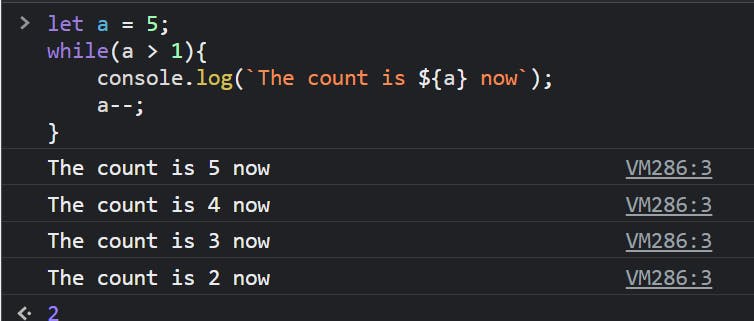
while loop
A while loop executes the statements as long as the specified condition value is true.
This is a kind of "entry-control loop"
If the condition becomes false, the control goes to the following code block. That means the condition check happens every time before the execution starts.
If the condition remains true forever, it results in an infinite loop.

Now be careful with this, be attentive to the variables and their increment/decrement.
Because it just happened with me in the browser, and it went infinite 🤯.
I don't know how to stop this in the browser, although it is pretty easy to control in the terminal, by just pressing ctrl+c.
If you know how to terminate the infinite loop in the browser's console, then let me know in the comments 🥲.
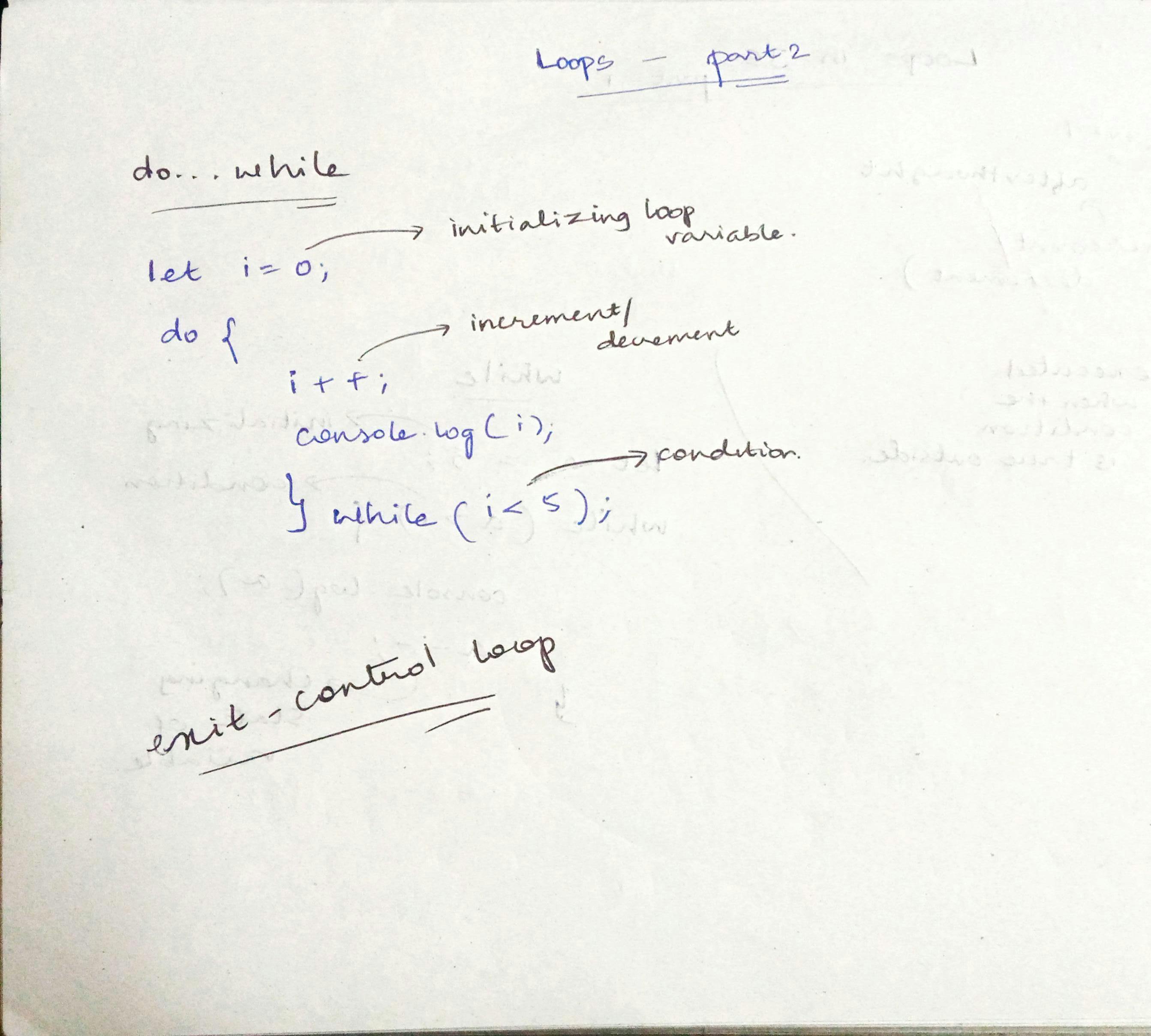
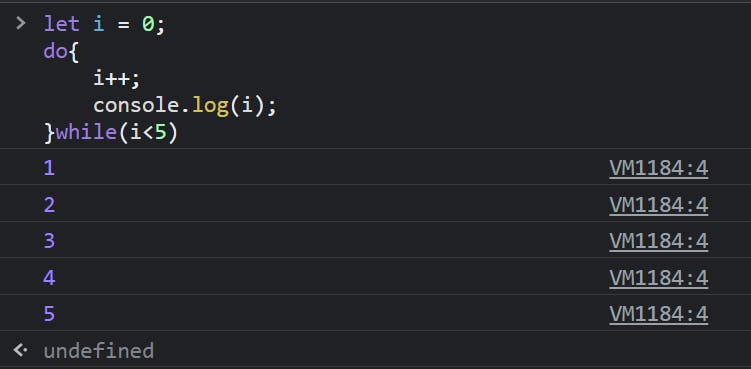
do...while loop
This is a kind of "exit-control" or "end-control" loop

As the name is, it first does execution and at the end the condition is checked.
So, we can say that at least once the code executes before the first check happens.

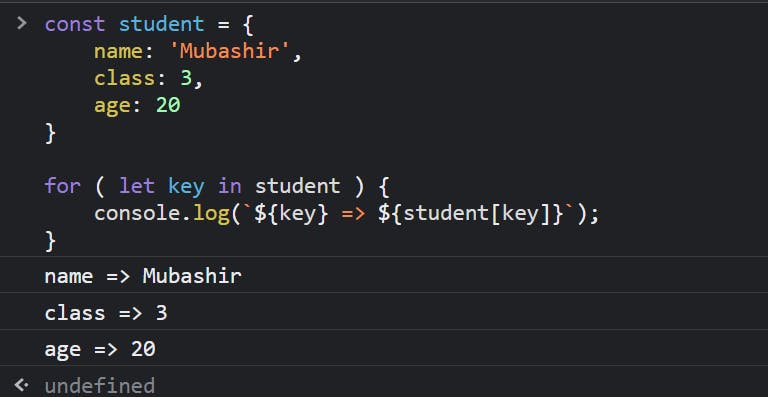
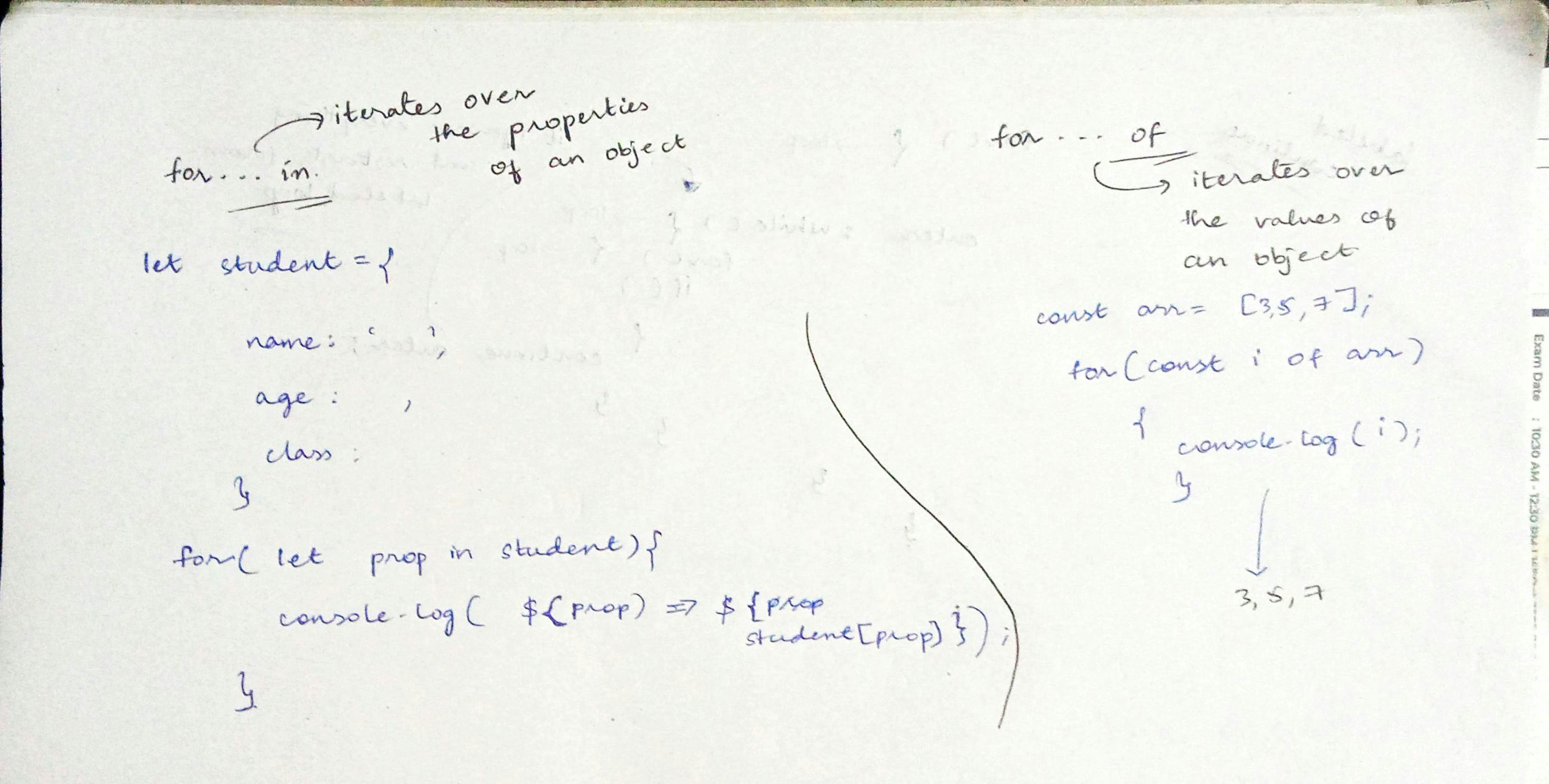
for...in loop
This type is used to iterate over the properties of an object.
So, now the loop executes the same as the number of properties.

Feels a bit confused, don't worry, check for the solution in for...of

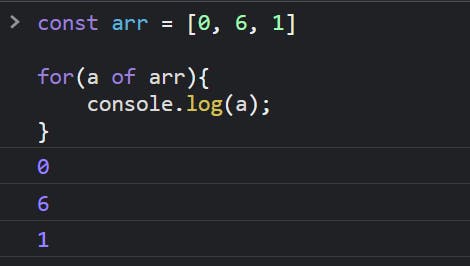
for...of loop
This loop iterates over the values of an iterable object.
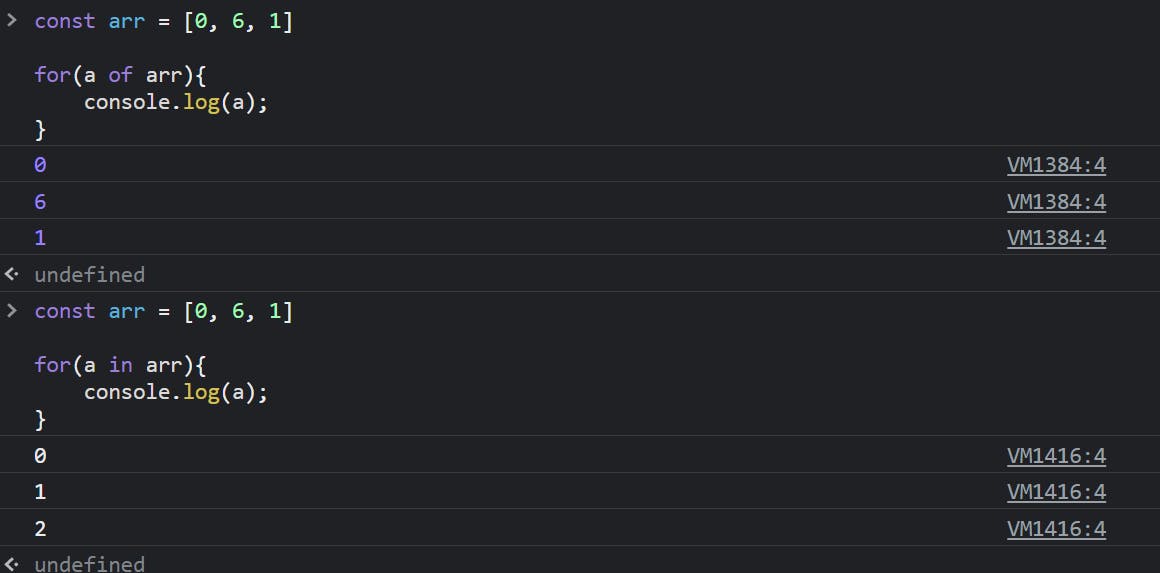
Check this example

It is giving the values.
Let's see the difference between for...in and for...of
The same array, when used for...in -> it returns the indexes of each value
whereas for...of -> returns the values of those indexes/properties.

I hope there is no more confusion now.
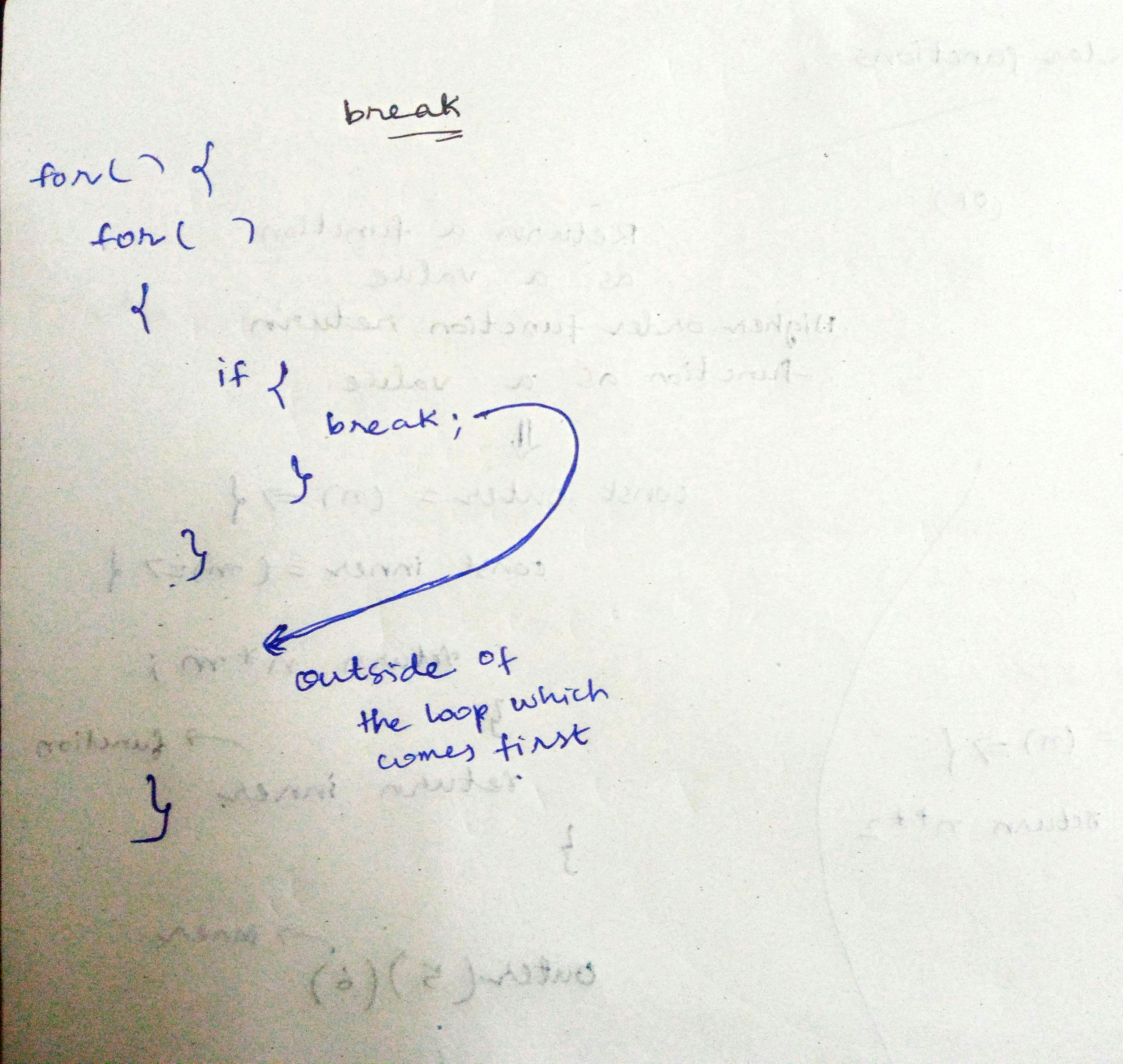
break statement
We use this statement to terminate a loop or switch.

When we write just "break", it breaks the first loop it is inside and gets out of it.
But if we attach a label to the loop and use this label at break statement to specify to act upon which loop, it just acts on the specified one
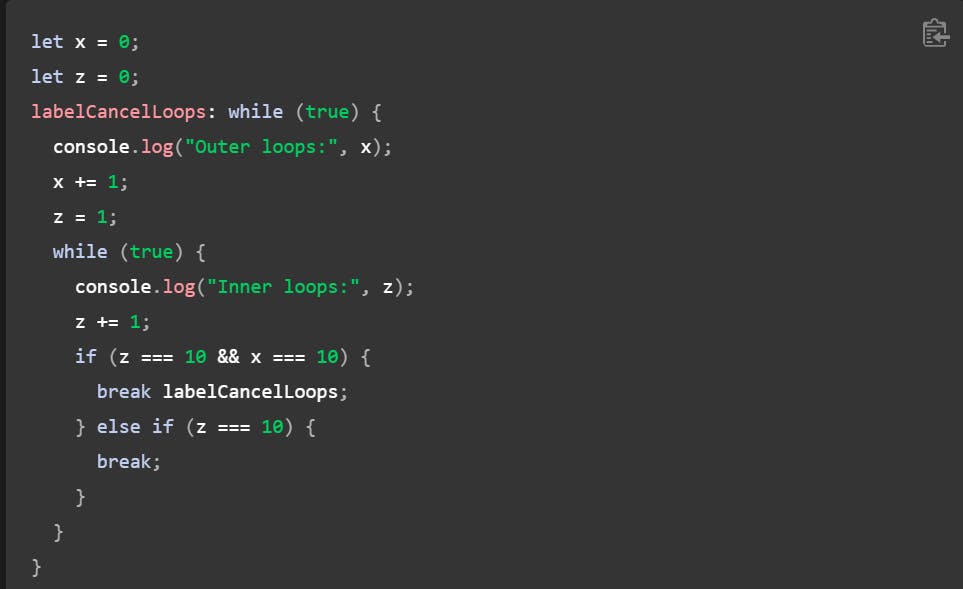
Let's see it in the MDN web docs example

You can see a label is attached to the while loop and it is targeted at the break.
Also mostly we use break inside an if block, just to have a control over it.
Now, let's see the exact opposite of break.
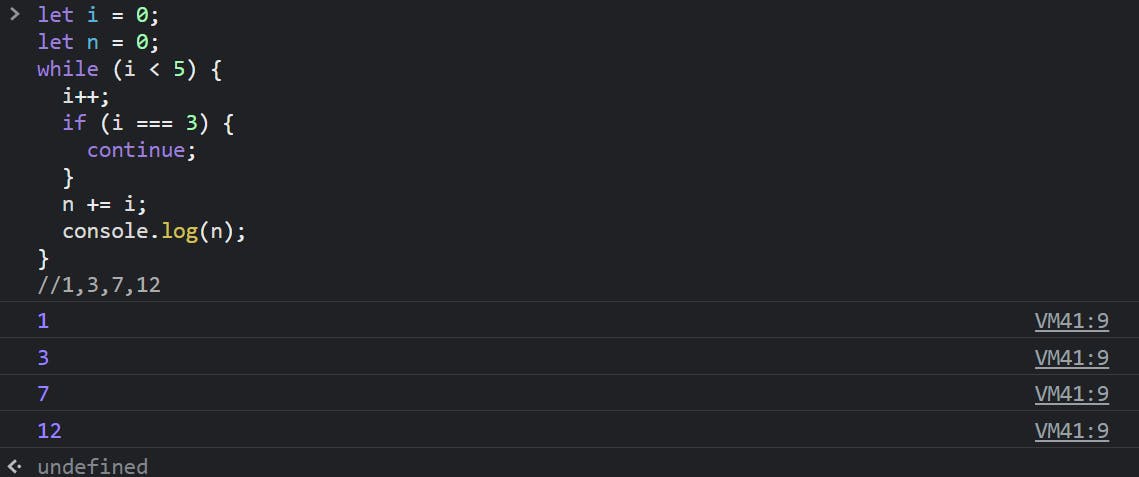
continue statement
The continue statement can be used to skip the execution below it in a loop and restart from the beginning of the loop.

This also has the same label thing, that is which loop is to be restarted, same as we saw in the break statement.
Also, the continue is mostly kept inside some condition.
Again below one is the example from MDN docs

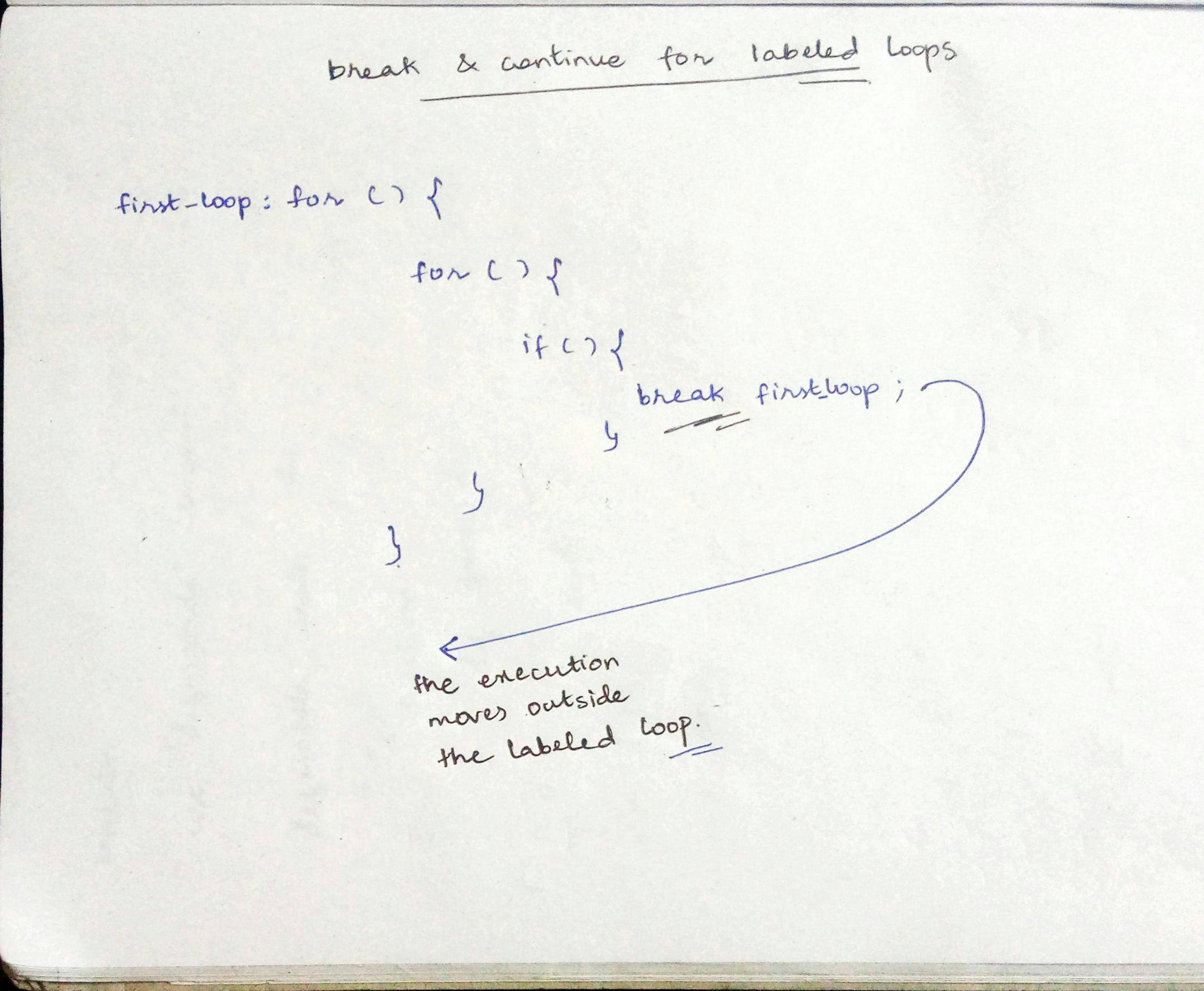
Labeled break and continue statements
In this, we will add a label to the loop
label : for(){
// statements
}
Then the break can mention which loop it can get out of or terminate it.
It goes like this: break label
Also the continue statement: continue label

This is how the working goes in break and continue.
That's it for today folks.
Hope you have enjoyed it and also learned along the way.
Take care 🙃
Goodbye 👋