Day 8 of#30daysOfJs
Hey friend 🙂, hope you're doing great.
Welcome back to the series of #30daysOfJs
Today is the 8th day 🥳
Today we are gonna discuss few important topics.
Scope in JavaScript
Scope: Global, Local -> (module, function, block)
Scope determines the visibility accessibility of the variables and functions.
Variables or functions that are out of the scope cannot be accessed.
Global scope
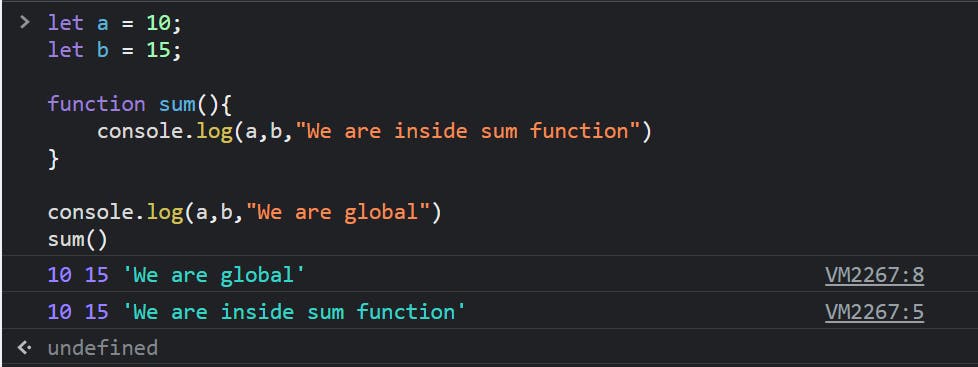
A variable declared globally can be accessed anywhere in the file.
But the term is relative, it can be global to the whole file, or global for some blocks of code.

As you can see, the variables that are declared globally can be accessed anywhere in the file.
Local scope
Here, we have two types
Function scope
Block scope

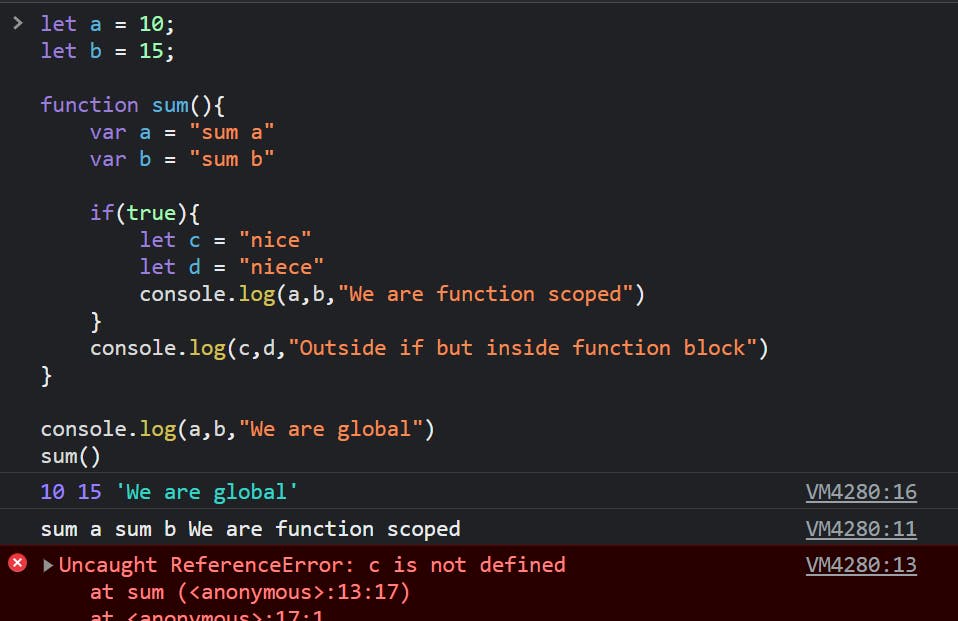
If you look at it carefully, the variables declared on the top are available globally.
Whereas the variables inside the function block and if block are accessed wherever inside the function.
Those inside the if block are accessible inside the block itself.
The conclusion is that var is function scoped, let and const are 'block' scoped.
Conclusion
var -> is used to declare function-scoped variables
let, const -> are used for declaring block-scoped variables
Objects in JS
According to some tutorials, In JavaScript, objects are king.
If we look around in JS, almost everything is an object, Arrays, functions, Maths and Dates.
Strings, Number and Booleans can also be objects if declared using 'new' operator.
"A JavaScript object is a collection of named values"
To break the above statement -> Object is a key value pair.
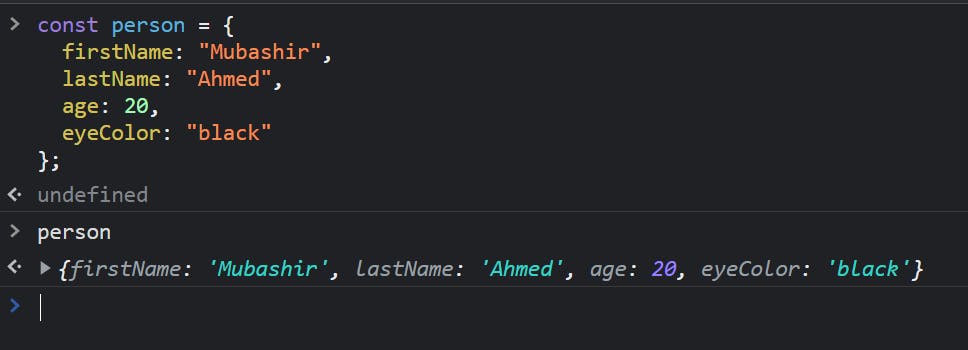
It is a common practice to declare objects using 'const'.
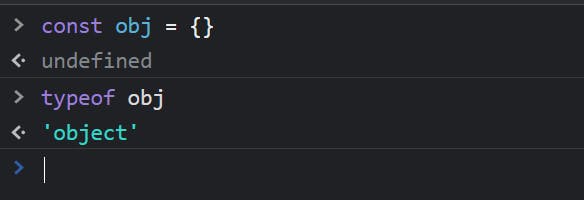
Just need {} to declare an object, and after all, it is also a variable.

If you have programming experience in different languages, then let me tell you that, objects are :
Dictionaries in python
Hash tables in C, C++
Hash maps in Java
Creating objects
The key in an object must be in one of the forms -> string, symbol and Number.
On the other hand, the values can be of all data types, including Arrays, objects and booleans.
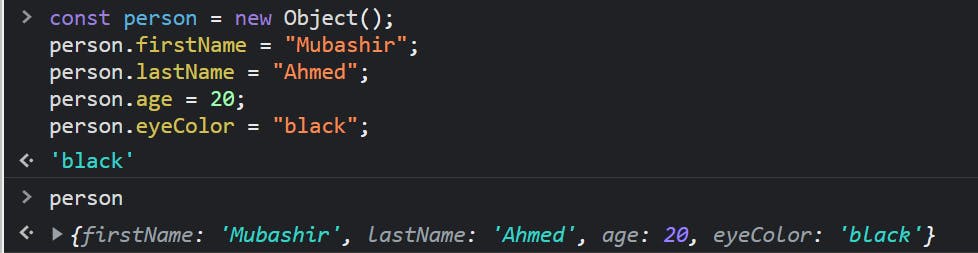
One way is to use Object constructor -> Object()
and then for adding key-value pairs to it use . operator
Use new to create an object.

Or, simply go this way

Setting new keys to an object
As you can see, we can include new keys in an existing object.
Just grab the object, use . operator and provide new key name and assign a value to it.

You can see that key and value are appended to the object.
It is as simple as that.
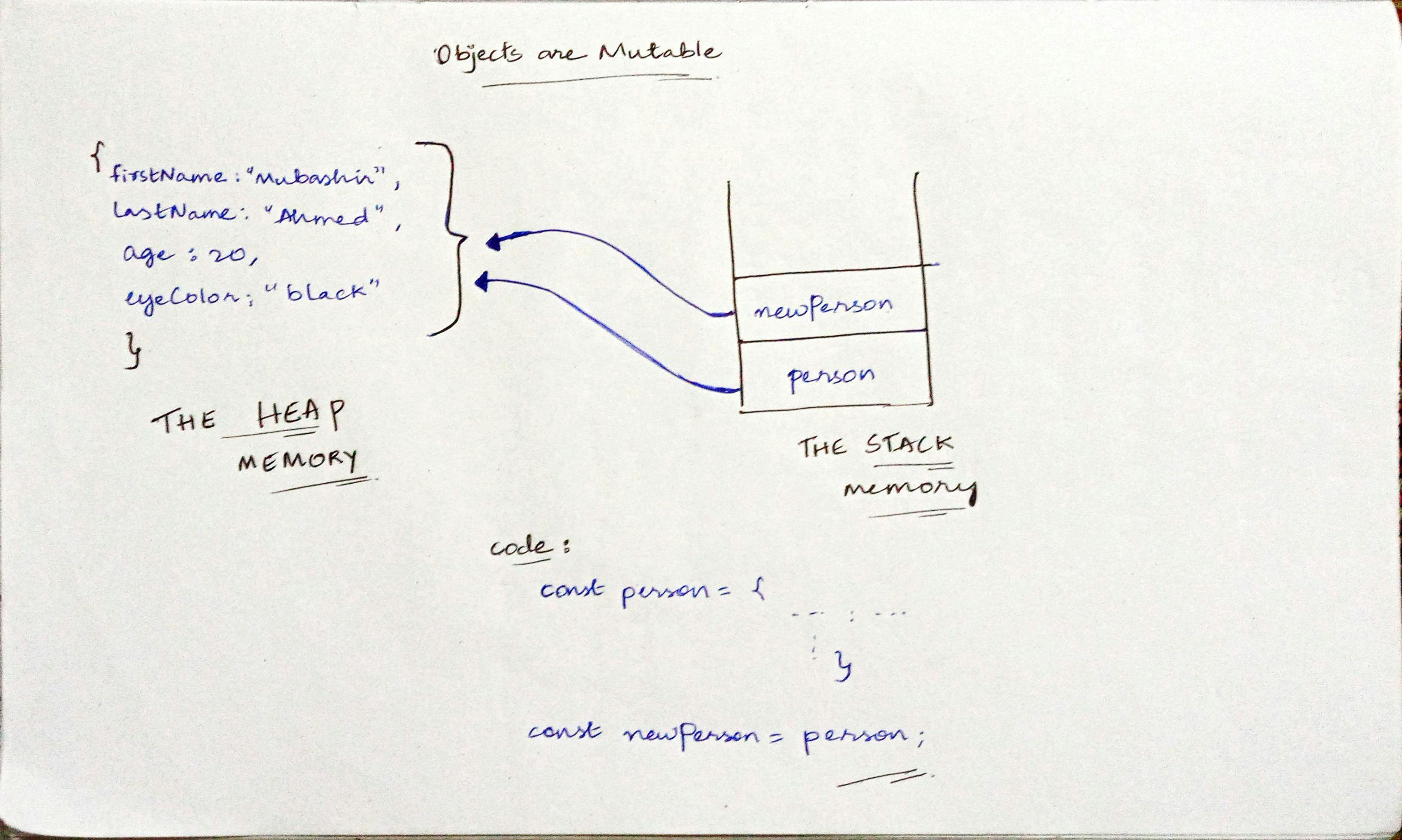
Objects in JS are mutable
The objects that are created are addressed by reference.

Now, if you think these two are two different objects, then you're wrong.
The actual thing is, the object remains one but there will be now two references -> one is 'person' and another one is 'newPerson'
Here's a diagram to help you understand

Now, I hope the concept is clear.
Okay, if it is still confusing, then let's check it through coding.
I will now change the value of person object...

As, you can see the value is changed in both the objects.
This shows that both were pointing to the same object.
That is called addressing by reference, and hence objects are mutable.
Object methods
There are a few methods to manipulate an object.
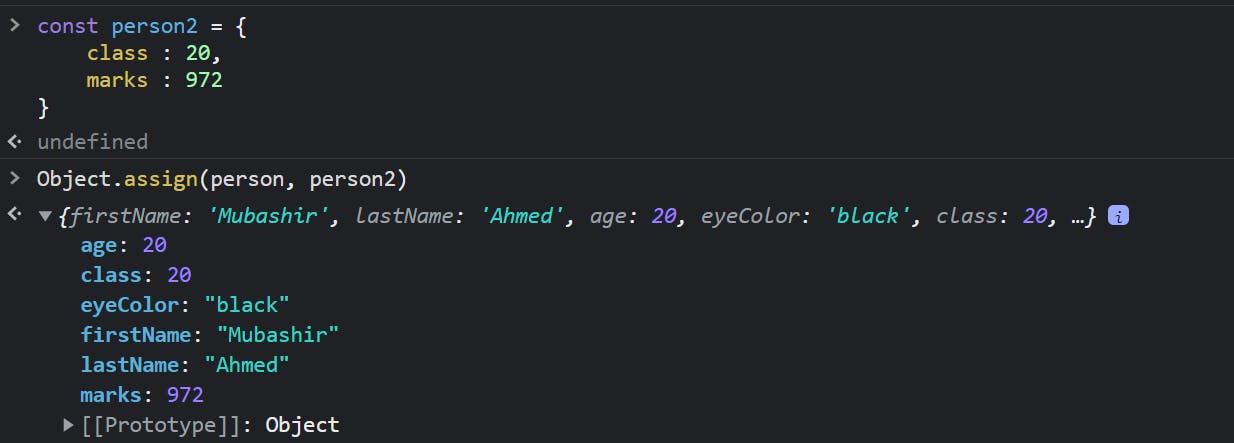
Object.assign()
This method takes two parameters.
One is target -> to which object we are going to manipulate and add more objects
Second is sources ->Those objects whose properties you want to apply, these can be many
Return -> the target object

This is it.
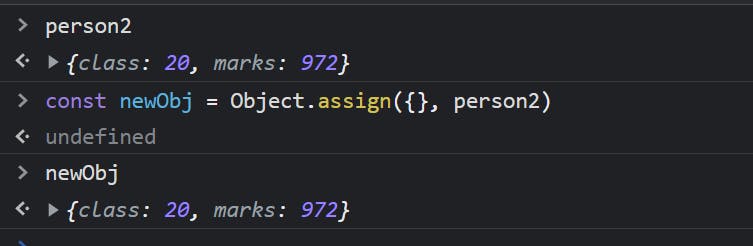
We can also clone an object using this method

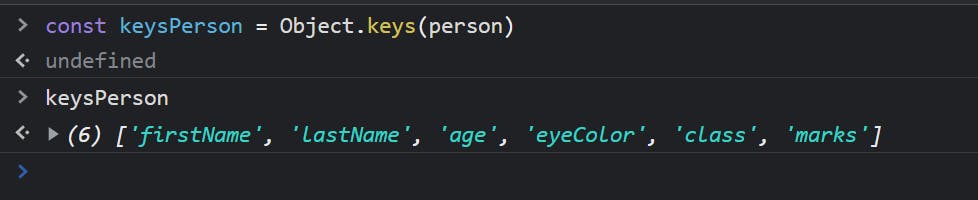
Object.keys()
To get the keys of an object, keys are also known as properties.
Takes one parameter -> the target object
Returns -> array of keys

Similarly, we can get an array of all the values
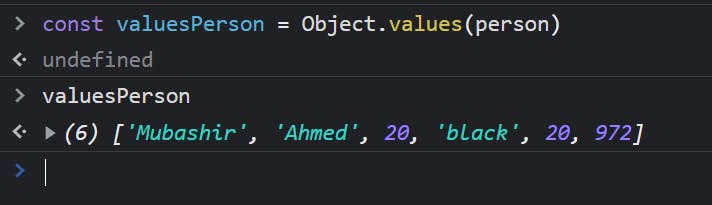
Object.values()
This method is used to get values of an object as an array.
Takes the object as a parameter
Returns -> array of values

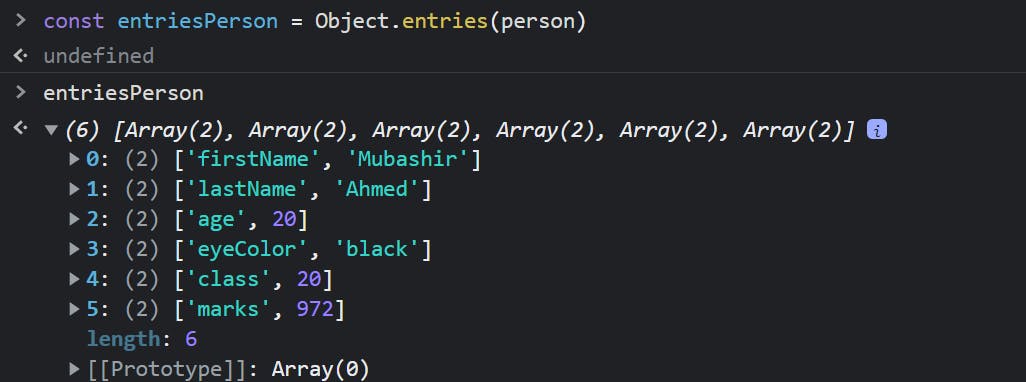
Object.entries()
This method is used to get the array of key value pairs.
In one way, we can convert an Object into an Array of arrays.
It takes the object as a parameter
Returns -> Array of arrays, where each inner array contains key and value.

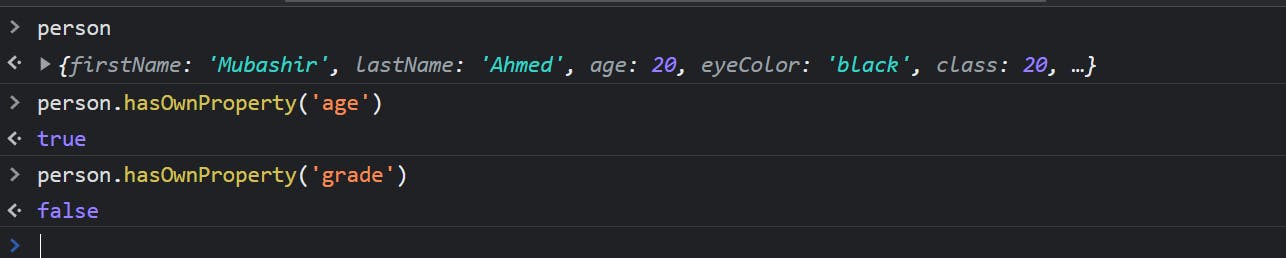
hasOwnProperty
This method is associated with the existing object to check if a property exists in the given object or not
It takes the property/key as a parameter
Returns -> boolean (true / false)

This is the end of the blog
Hope you've enjoyed learning with me.
Take care ♥️
Goodbye👋