Table of contents
- What are first-class functions?
- What is the difference between a function statement and a function expression?
- What are higher-order functions?
- What is function currying?
- What is the difference between the null and the undefined values?
- What is the difference between == and ===?
- What are Arrow functions?
- What is scope in JavaScript?
- What is NaN in JavaScript?
- How to get the type of variable?
Hey amazing reader🤗, welcome back to the series of JavaScript learnings
Today is 9th day if #30daysOfJs.
Today we are going to discuss some of the interview questions asked in JavaScript interviews.
Let's goo 🚀🚀
What are first-class functions?
A programming language is said to have 'First-class functions' if the functions in that language are treated like any other variable.
Hence, the functions in JS are treated as 'first-class citizens', they are treated similar to objects.
So, now according to the definition:
Functions in Js can be assigned to any other variable, that means they are treated as values.
Function can be passed as an argument to other functions.
Function can be a return value of other function.
Let's see all the 3 points with examples.
// 1st point
let func = function(){
return "This is first-class function"
}
// 2nd point
let anotherFunc = function(func){
console.log(func() + " 2nd point")
}
// 3rd point
let thirdFunc = function(){
return function (params) {
console.log("This is a function in return")
}
}
console.log(func())
anotherFunc(func)
thirdFunc()
The output for this is

I hope you've understood it.
We can treat function in JavaScript like any other variable, and hence it is also called as 'First-class citizen'.
Now how a variable can be treated is shown in the above code.
At the end, just remember the three points along with their execution.
What is the difference between a function statement and a function expression?
The difference in syntax is,
function statement -> normal declaration of a function
function expression -> assigning function to a variable, in other words, treating function as a value.
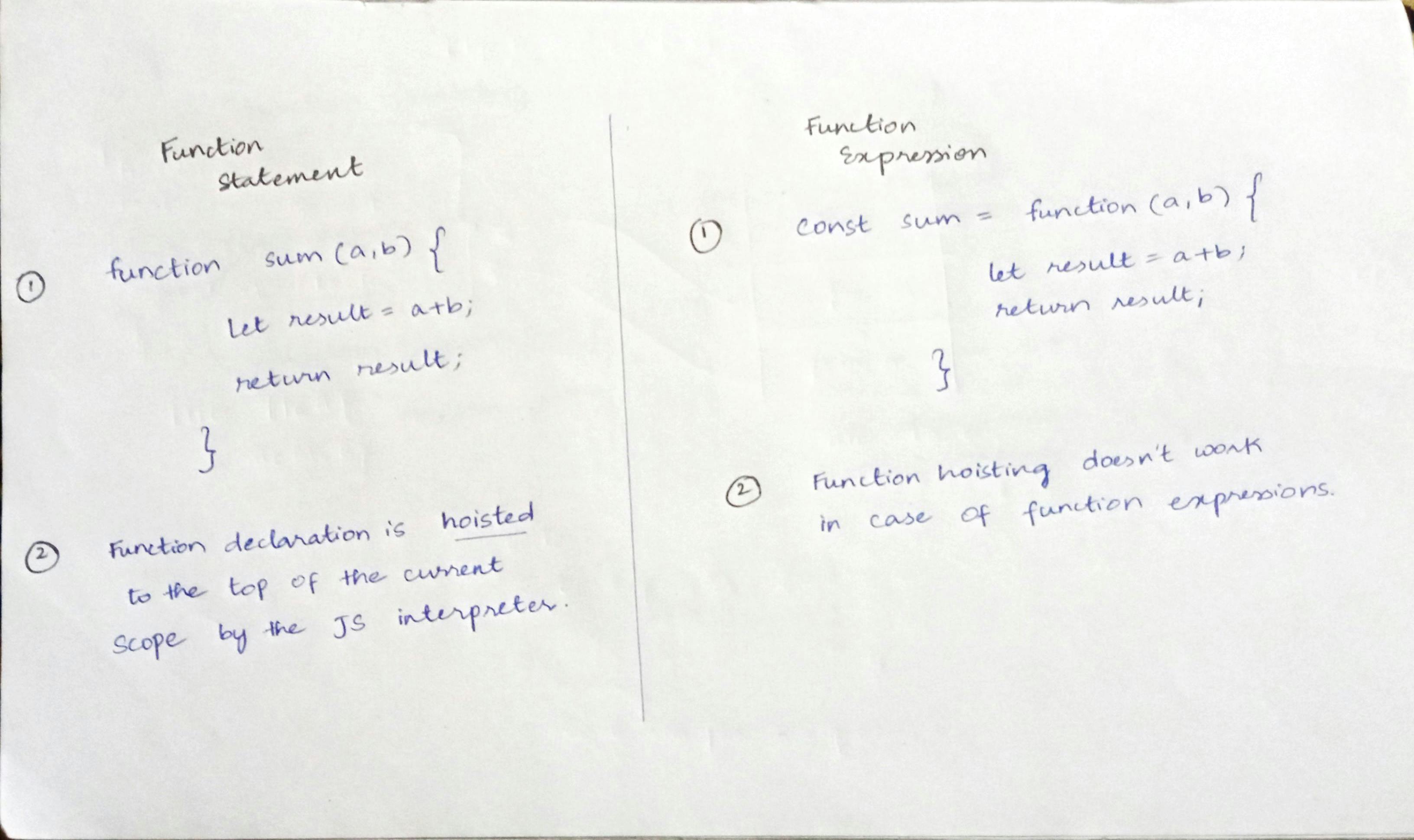
Apart from syntax difference there is a difference of hoisting as well.
Check the image below

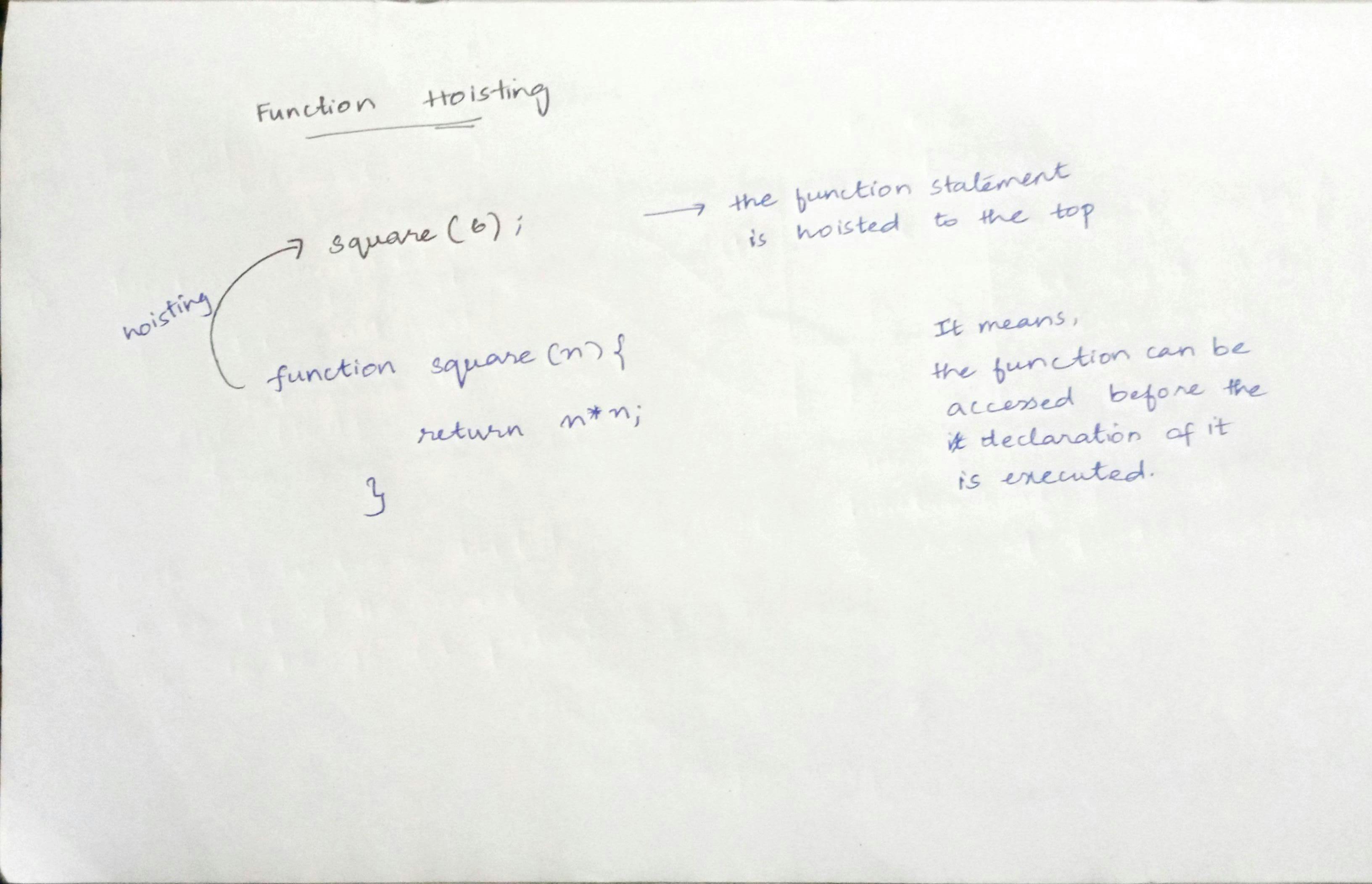
Let's see what function hoisting

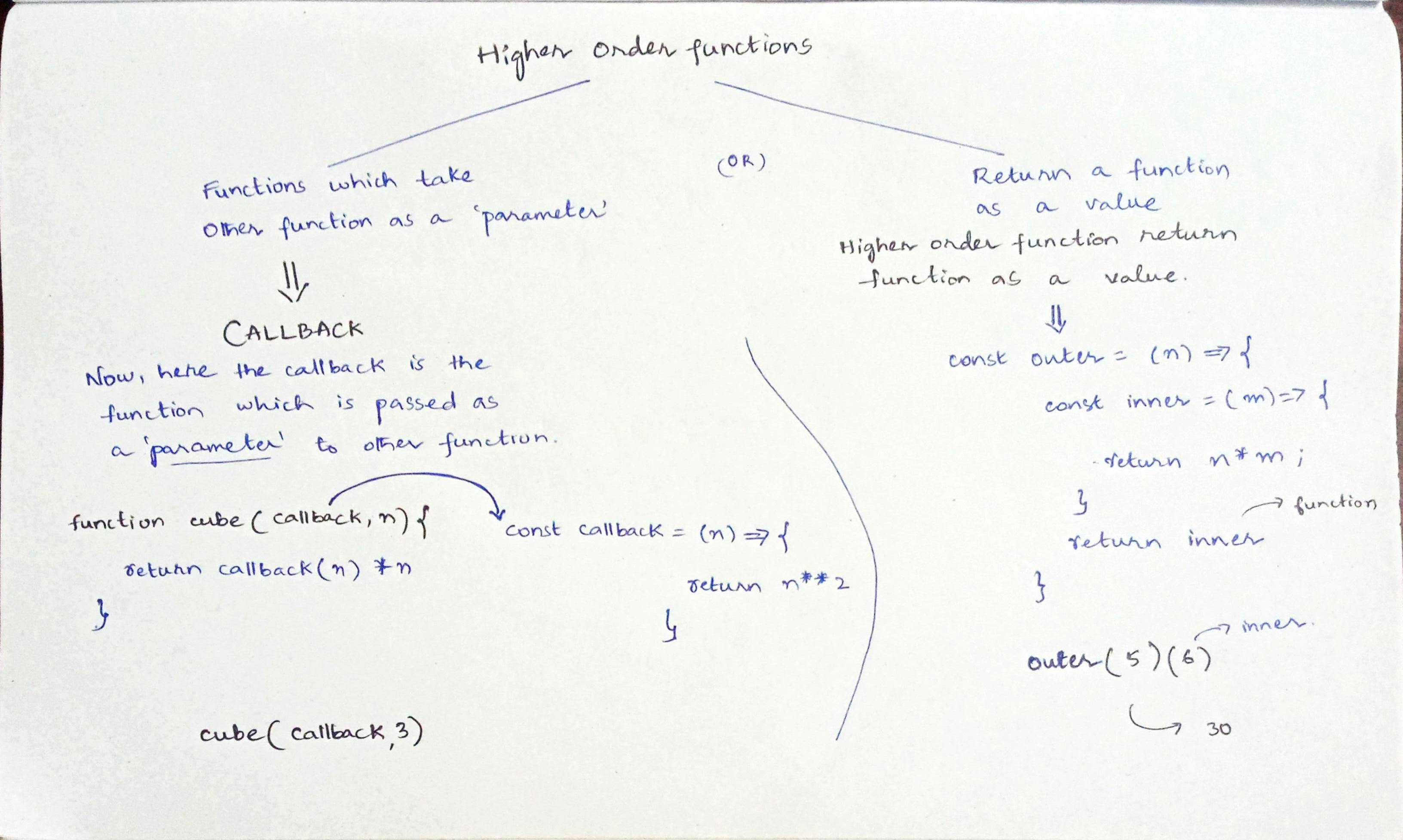
What are higher-order functions?
A higher-order function is a function that takes a function as an argument or returns a function.

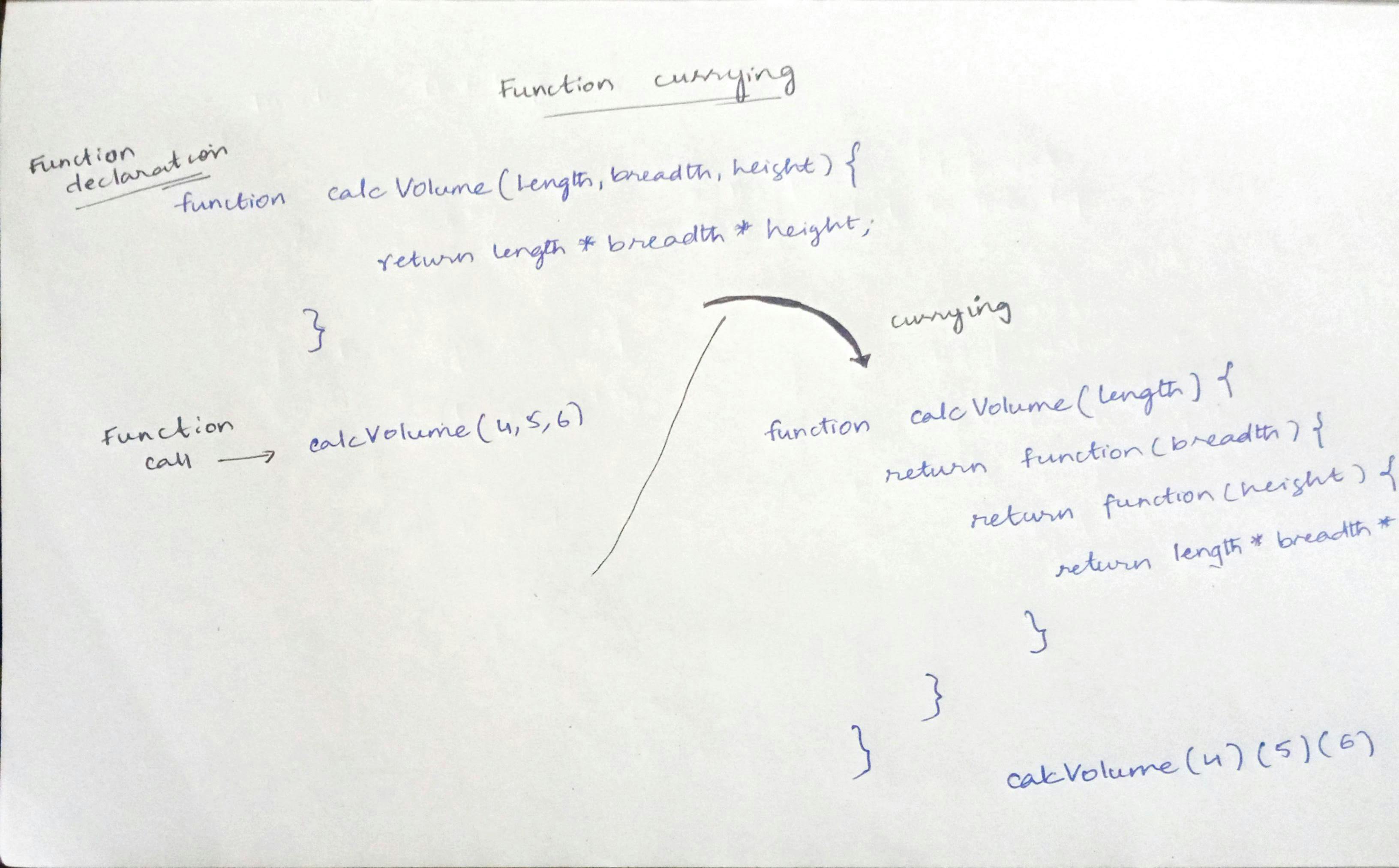
What is function currying?
This is a technique in functional programming, it is transforming functions with multiple arguments into several functions of a single argument in sequence.

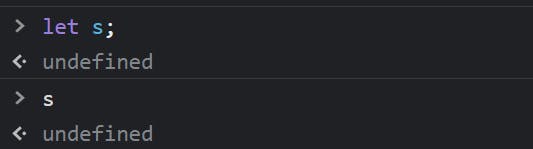
What is the difference between the null and the undefined values?
Undefined is a data type, it shows that a variable is declared but not yet initialized with any value.

Whereas null is also a data type that says 'no value' and this can be assigned to the variables.

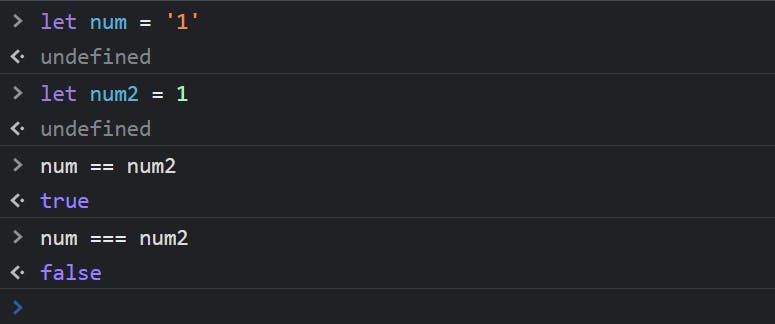
What is the difference between == and ===?
The == operator is used for loose equality comparisons -> just compares the value
whereas === is used for strict equality comparisons -> comparing value and the data type as well.

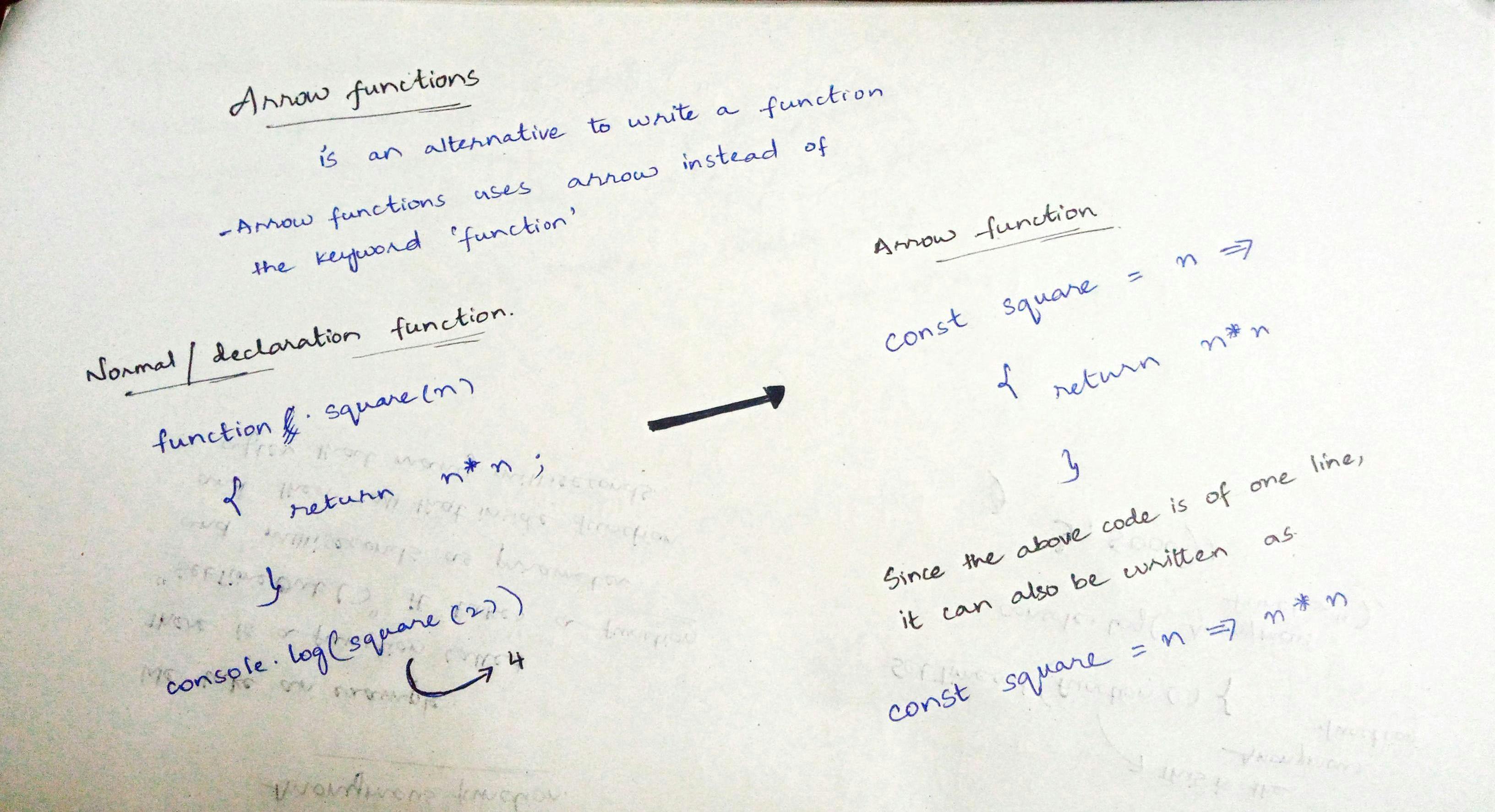
What are Arrow functions?
An arrow function is an alternative to write a function, however, function declaration and arrow function have some minor differences.
Arrow function uses arrow instead of the keyword function to declare a function. Let us see both function declaration and arrow function.

What is scope in JavaScript?
Scope in Js determines the visibility or accessibility of variables.
I have already discussed it on day 8.
You can check it out in detail here : Scope in JS
What is NaN in JavaScript?
It stands for 'Not a Number'.
It is returned when the expected input is not a legal number.
To check if something is a NaN or not, we use Number.isNaN()
How to get the type of variable?
Use typeof operator to check the type of a variable

That's it folks for today 🙂
Hope you're enjoying this journey with me 😉.
These were few Interview questions which I have collected from Codedamn's twitter thread.
Here's the link to the thread: Codedamn thread
Take care 🤗
Goodbye 👋
